
Ativar WSL do Windows
Este how-to é baseado na documentação oficial . Sobre a foto de capa: Foto de Umberto na Unsplash Pré-requisitos Tenha …

Faça sua página estática em Hugo, que ficará hospedada no seu Gitlab, e monte seu Gitlab Pages com Gitlab-CI.
Hugo é um gerador de páginas estáticas, escrito em Go (mas as publicações você faz em markdown), otimizado para desempenho e projetado para flexibilidade. Saiba mais aqui .
Caso não faça ideia do que estou falando, não se preocupe! Recomendo que comece olhando as referências que estão lá no final e leia com calma. 😉
O primeiro passo é levantar o site localmente e com o conteúdo de exemplo que já acompanha o tema que deixo como sugestão.
Para isso, instale o Hugo em seu sistema operacional preferido .
Execute o comando a seguir para verificar a versão instalada:
hugo version
Precisa ser uma versão maior que a 111 pra não ser tão antigo assim.
Comece com o comando:
hugo new site meu-site-legal --format yaml
cd meu-site-legal
Prepare para utilizá-lo no git inciando um repositório git:
git init
git config --global init.defaultBranch main
git branch -m main
Adicione a pasta /public ao .gitignore
echo "/public" >> .gitignore
Acrescente um arquivo .gitkeep na pasta de temas:
touch themes/.gitkeep
Crie o arquivo go.mod com o seguinte conteúdo:
module gitlab.com/pages/hugo
go 1.20
Copie as configurações e site de demonstração padrão do tema e apague o que foi gerado automaticamente:
wget https://raw.githubusercontent.com/adityatelange/hugo-PaperMod/exampleSite/config.yml
rm hugo.yaml
Edite o arquivo de configuração ao seu gosto. Salientando que o tema precisa ser definido como theme: ["github.com/adityatelange/hugo-PaperMod"]
O domínio deve ser definido usando o padrão https://<SeuUsuario>.gitlab.io/<repositorio>/
É necessário aprender markdown para escrever publicações. É mais fácil do que parece! 😉
Para criar sua primeira publicação, execute:
hugo new content posts/alo-mundo.md
Coloquei o conteúdo do arquivo content/posts/alo-mundo.md assim:
+++
title = 'Alo Mundo'
date = 2024-04-17
draft = false
+++
# Seja bem vindo a sua primeira publicação
Você poderá escrever livremente usando markdown
## Não precisa ficar com receio
E sempre que escrever bastante, antes de dar um `git add .`, seguido de `git commit -m "mensagem bonita"` e um `git push`, faz um (tire as \):
\`\`\`sh
hugo serve
\`\`\`
Faça o build e utilize o webserver que o Hugo possui:
hugo serve
Execute os seguintes comandos para enviar suas modificações para seu repositório remoto:
git add .
git commit -m "Commit Inicial"
git remote add origin https://gitlab.com/SeuUsuario/meu-site-legal.git
git push -u origin main
Se já tiver a chave ssh configurada para a sua conta do gitlab, troque o comando do git remote add acima pelo seguinte:
git remote add origin git@gitlab.com:SeuUsuario/meu-site-legal.git
Edite o arquivo .gitlab-ci.yml e acrescente o seguinte conteúdo:
#
# Before using this .gitlab-ci.yml:
#
# - This example uses the latest Docker image, but you might want to use the
# exact version to avoid any broken pipelines.
# All available Hugo versions are listed under https://gitlab.com/pages/hugo/container_registry.
# - Read about the difference between hugo and hugo_extended
# https://gitlab.com/pages/hugo/-/blob/main/README.md#hugo-vs-hugo_extended.
# If you don't know what to use, better use the extended version.
# - To change the theme, see
# https://gitlab.com/pages/hugo/-/blob/main/README.md#use-a-custom-theme.
#
image: registry.gitlab.com/pages/hugo/hugo_extended:latest
variables:
HUGO_ENV: production
THEME_URL: "github.com/adityatelange/hugo-PaperMod"
default:
before_script:
- apk add --no-cache go curl bash npm
- hugo mod get -u $THEME_URL
# To use PostCSS, we must install the following modules. See:
# - https://gohugo.io/hugo-pipes/postcss/
# - https://github.com/google/docsy/tree/main#prerequisites
- npm install postcss postcss-cli autoprefixer
# Use everywhere except on the default branch
test:
script:
- hugo --minify
rules:
- if: $CI_COMMIT_REF_NAME != $CI_DEFAULT_BRANCH
# Run only on the default branch
pages:
script:
- hugo --minify
artifacts:
paths:
- public
rules:
- if: $CI_COMMIT_REF_NAME == $CI_DEFAULT_BRANCH
Coloque o arquivo em stage, crie o commit e envie-o para o repositório:
git add .gitlab-ci.yml
git commit -m "adicionando o gitlab-ci"
git push
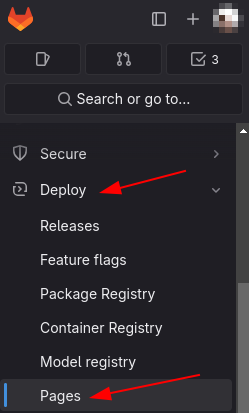
No navegador, abra seu repositório no gitlab e vá em Deploy > Pages.

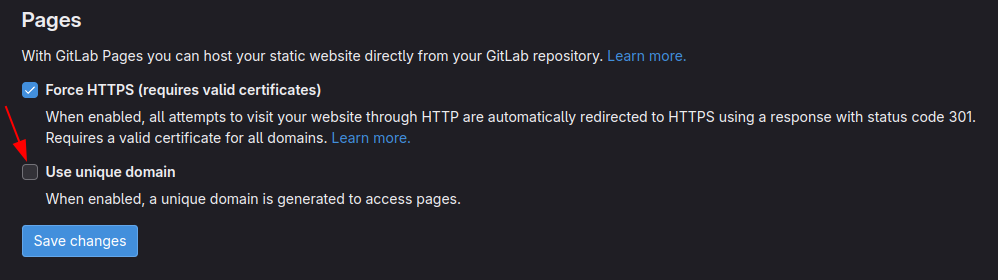
Desmarque a opção Use unique domain e salve.

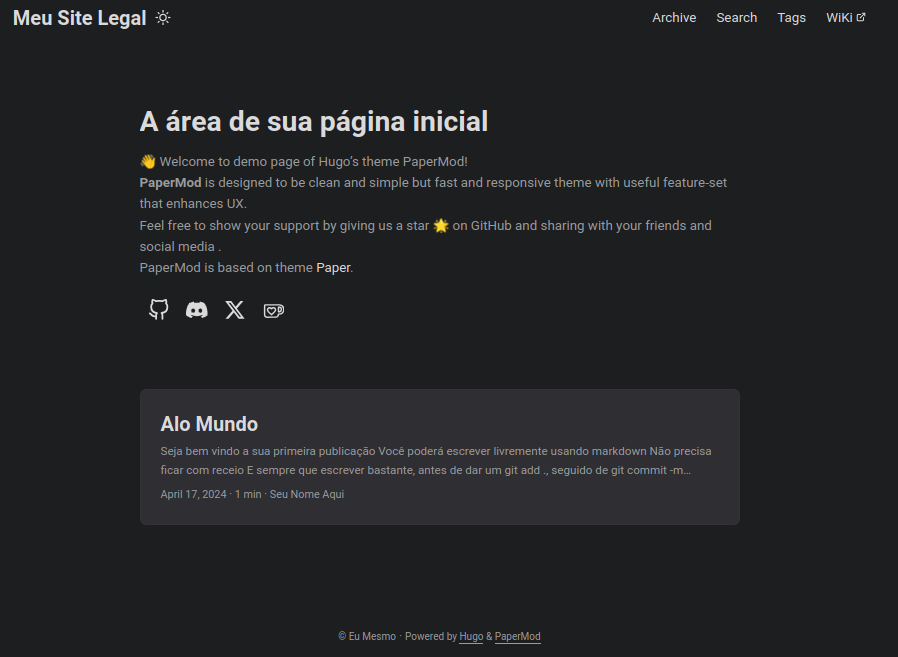
Acesse o que foi feito até agora pela URL https://<SeuUsuario>.gitlab.io/<repositorio>/

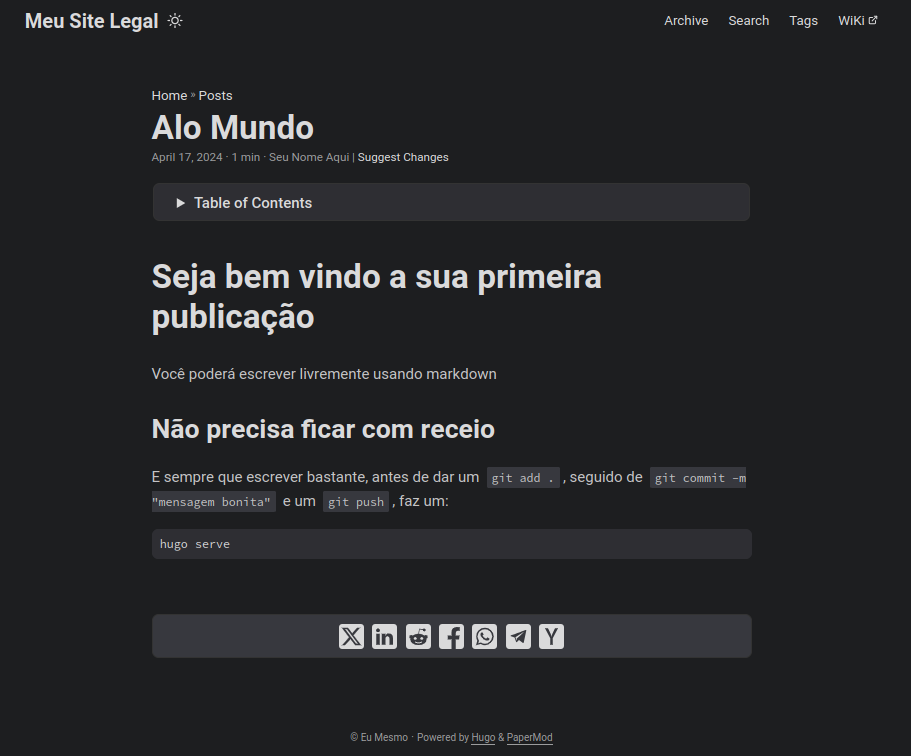
Se clicar no Alo Mundo aparecerá o seguinte:

Parabéns! Você conseguiu montar sua página usando Hugo + Gitlab-CI + Gitlab Pages! 👏👏👏
Revire o arquivo de configuração e deixe a estrutura da página do jeito que lhe agrada.
Caso ainda necessite de mais uns ajustes finos, veja a documentação do tema e faça as modificações estéticas que achar necessário (cores, fontes, estrutura de funcionamento geral).
Material montado utilizando as seguintes referências:

Este how-to é baseado na documentação oficial . Sobre a foto de capa: Foto de Umberto na Unsplash Pré-requisitos Tenha …

O que é o Vieb? Vieb é um navegador, software livre, baseado em Electron com interface gráfica minimalista, onde sua …
Para conversar comigo ou saber outros detalhes profissionais
me encontre no…
